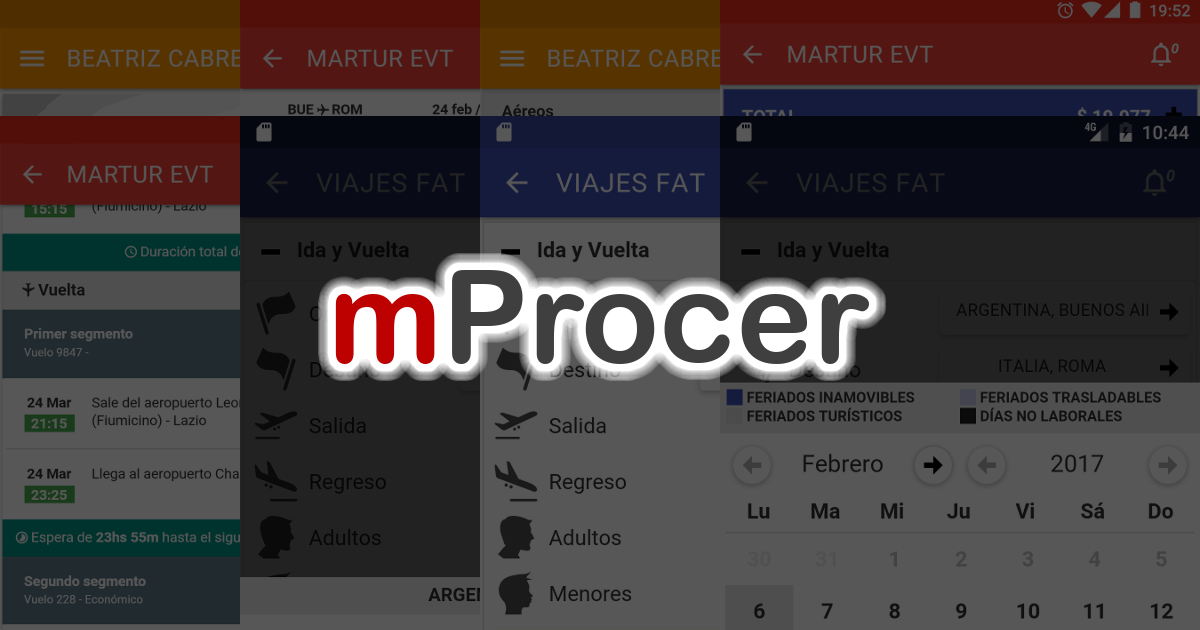
mProcer fue una app diseñada como motor de búsqueda y reserva de vuelos comerciales. Estuvo basada en jQuery Mobile y PhoneGap, utilizando Slim Framework como backend. Estuvo disponible para las tiendas de Android y iOS. El proyecto se basó en una app híbrida reutilizable, llegando a captar clientes como Secontur.
Ficha Técnica |
|
|---|---|
| Lenguajes | PHP HTML CSS Javascript XML JSON SQL |
| Plataformas | Android iOS Web |
| Infraestructura | Linux (Ubuntu) Apache |
| Tecnologías | jQuery Mobile Phonegap Slim Framework Memcached MongoDB MySQL Push Notifications GPS |
Funcionamiento
El proyecto consta de una app híbrida (que estuvo disponible para los sistemas operativos: Android y iOS) y un backend autoadministrable. El backend está dividido en tres partes: un admin donde se puede gestionar un medio (agencia de viajes), una API encargada de conectar con el servicio de búsqueda y reserva de vuelos, y servir la información al frontend (la app), y una herramienta (script) de creación de medios, desde la cual es posible brandear y publicar una nueva app casi sin tocar código.
La app provee de un sistema de búsqueda y reserva de vuelos comerciales, y otras herramientas utilitarias adicionales: servicio de noticias institucionales (integrado con push notifications, listado y búsqueda de aeropuertos, check-in, conversión de monedas, servicio de clima, manual de conversación rápida, guía turística, shoppings y outlets, números de emergencia, prefijos telefónicos, teléfonos de radiotaxis, planos de la red subterránea de los principales países y tablas de conversión de medidas.
Cuando el usuario realiza una búsqueda de vuelos desde la app, el backend utiliza el web service de consulta y reserva de vuelos de Amadeus, compañía líder del mercado. El backend devuelve una lista de vuelos, mencionando aerolíneas, tramos, horarios y precios. El usuario selecciona un vuelo, la app le permite completar la información de los pasajeros y contacto responsable, y luego genera la reserva real del vuelo en la aerolínea elegida, informando al usuario y a la agencia.
Interfaz gráfica
Componentes y Tecnologías utilizadas
La interfaz gráfica, tanto la del backend como la del frontend, fue construída utilizando jQuery Mobile. El backend (admin y API) fue basado en Slim Framework (PHP). La base de datos utiliza MySQL como motor primario y MongoDB para el sistema estadístico. Se utiliza Memcached como sistema de caché para la recuperación de datos. Para compilar a mobile, se utiliza el servicio de Phonegap (implementación de Apache Cordova). Se utilizan Push Notifications a través de Google GCM (ahora obsoleto, reemplazado por Firebase), y Apple Push Notification Service.
Extensiones de PHP adicionales
Librerías externas
jQuery jQuery Mobile jqPlot waitForImages TinyColor PhotoSwipe JSON jQuery Make Me Center Moment Mobiscroll Waves jQuery Serialize Object Stellar.js jQuery Easing jQuery Nicescroll jQuery Countdown Klass jQuery Form ZeroClipboard jQuery TE Font Awesome Bootstrap Animate.css CSS3 Microsoft-Metro Buttons Retinajs WideImage SimpleMongoPhp html2text PHPMailer Array2XML Console_CommandLine Retrinko/Ini Password Generator Library Bitbucket API Phonegap Build API Dot Access Data Mobile-Detect Monolog
Servicios externos
Wunderground Open Exchange Rates Push Notifications Yandex Translate API
Código fuente
El proyecto fue descontinuado hace algunos años ya, por lo que el código quedó obsoleto y posiblemente ya no funcione en entornos modernos. Publico el código solo como una referencia a mi trabajo.
LufoX11 / mprocer
mProcer fue una app diseñada como motor de búsqueda y reserva de vuelos comerciales. Estuvo basada en jQuery Mobile y Phonegap, utilizando Slim Framework como backend. Estuvo disponible para las tiendas de Android y iOS.