En esta guía Paso a Paso vamos a aprender a crear una distribución con Amazon CloudFront (de Amazon Web Services) para usar como CDN para nuestro sitio web.
El resumen |
|
|---|---|
| Dificultad | Baja |
| Precio | Bajo |
De baja dificultad dado que el proceso se realiza a través de un asistente en su mayor parte.
Dependiendo del camino que elijamos y del tráfico al que el sitio esté sometido, el precio puede ser nulo (gratis) o de muy baja monta.
Creando la distribución
Una vez que hayamos ingresado a AWS, iremos al servicio Cloudfront desde el menú o mediante esta url.
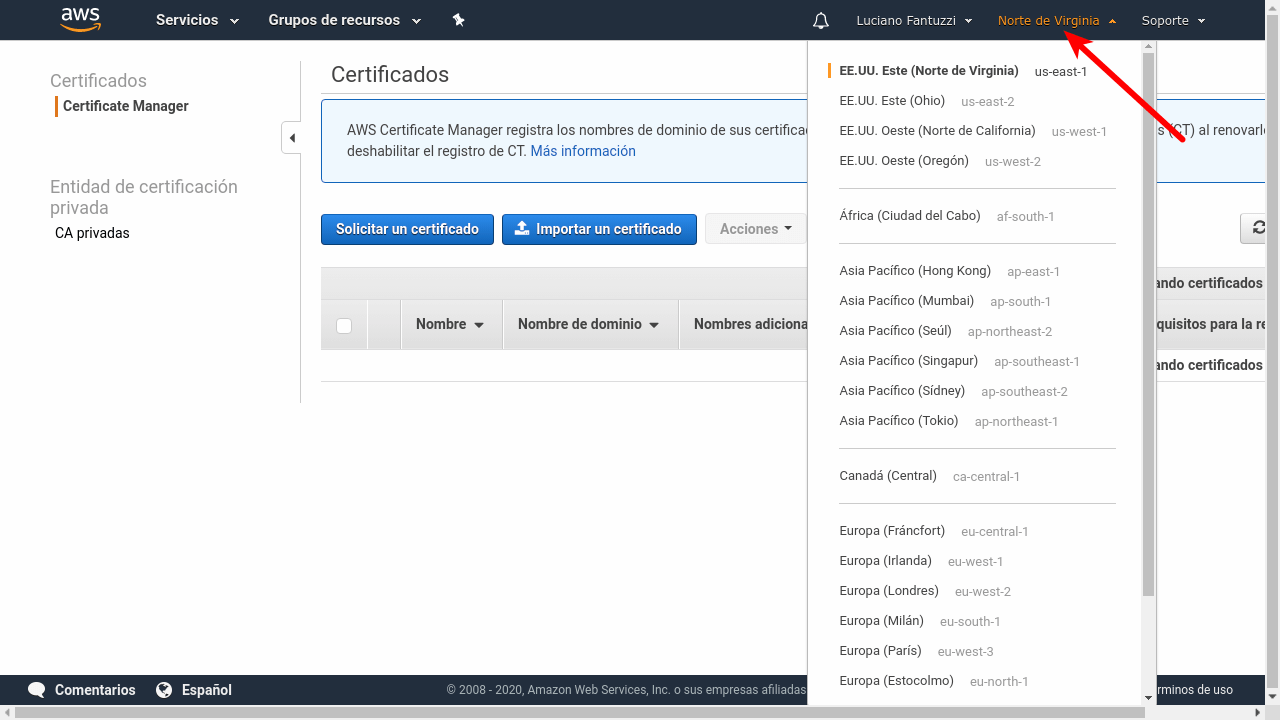
Es importante entender que siempre debemos elegir la zona de disponibilidad en la que queremos que funcione nuestro servicio, sea cual sea. La zona de disponibilidad es el datacenter donde se encontrarán físicamente los datos que almacenemos. Sin embargo, hay algunos servicios que funcionan a nivel global.

1 Elección del origen de datos
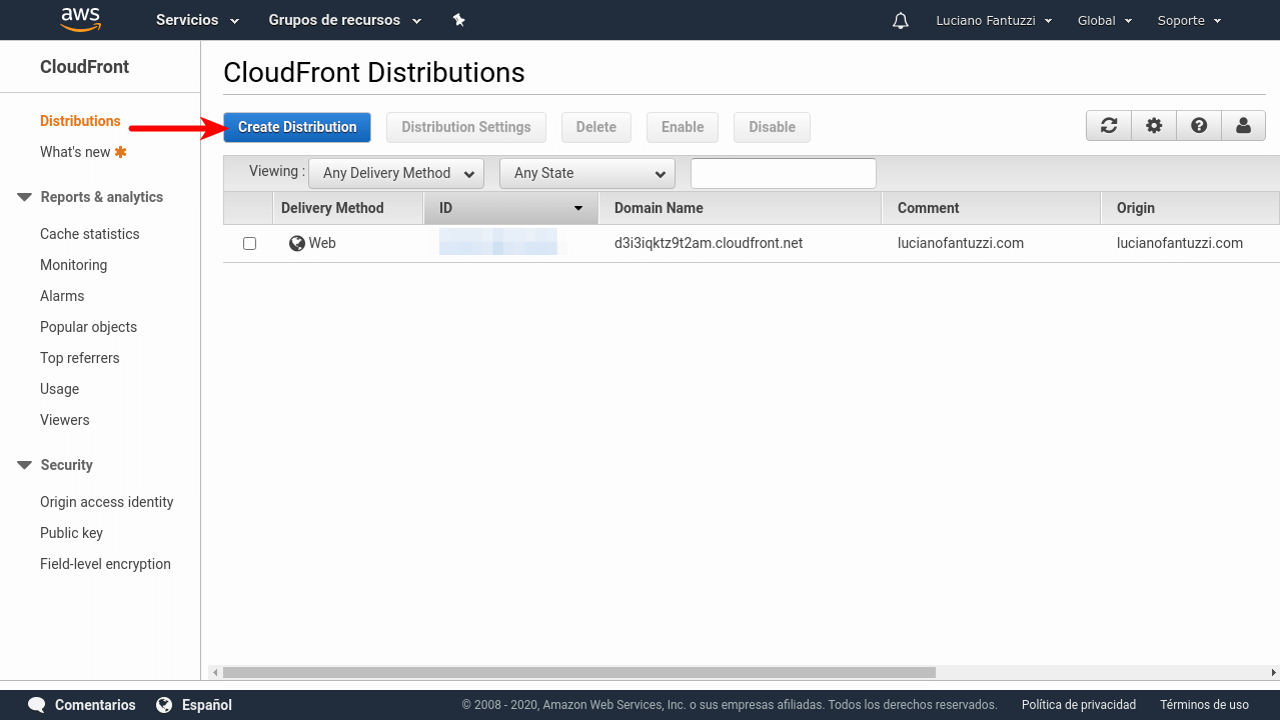
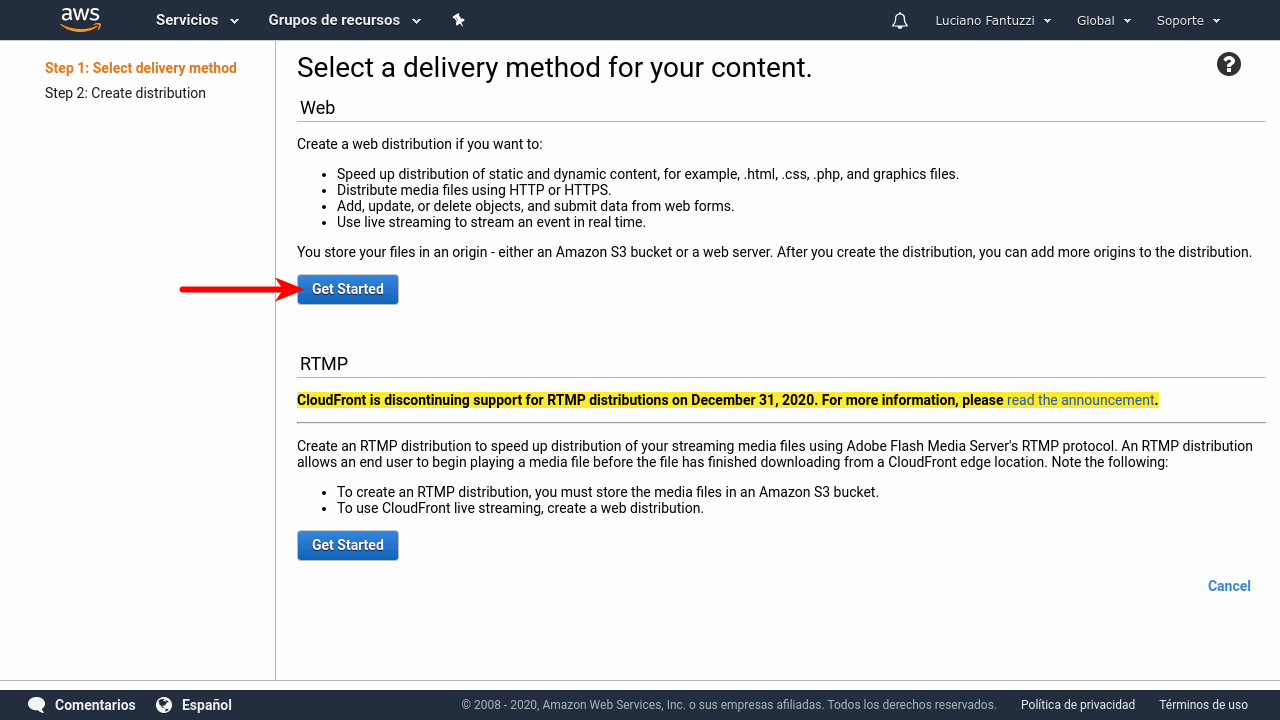
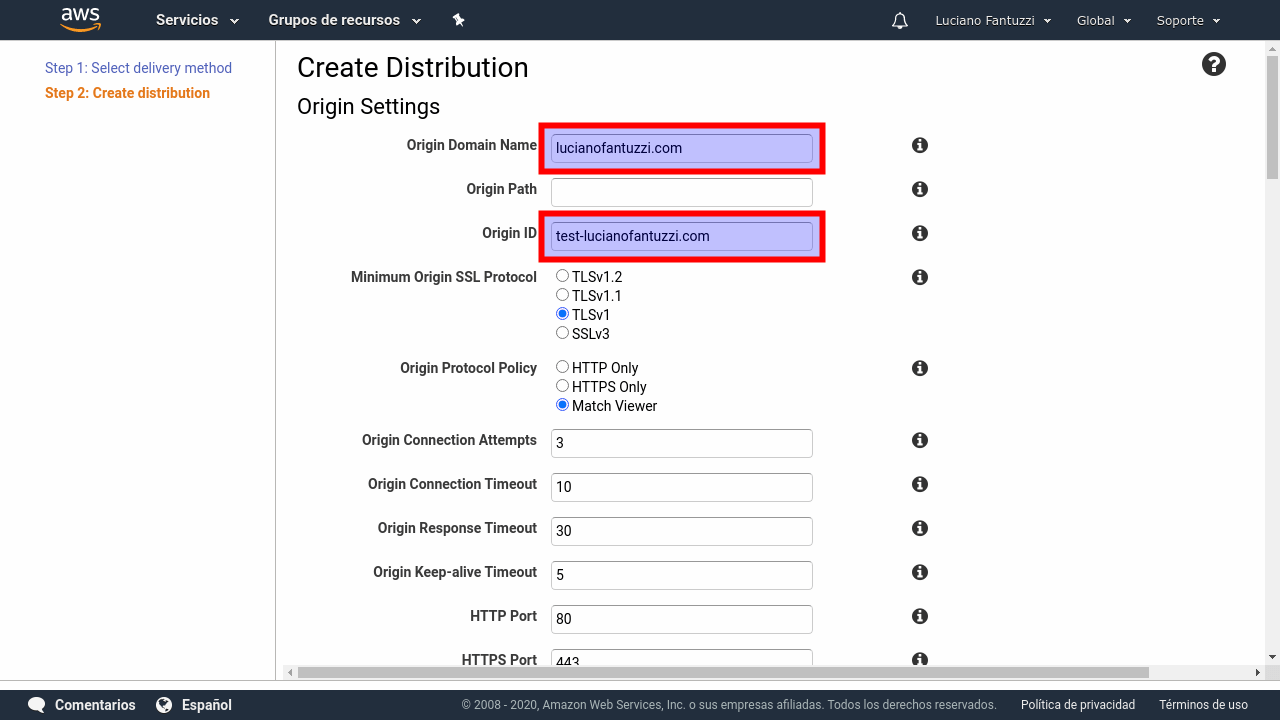
Ya dentro del servicio CloudFront, clickearemos en Create Distribution. Elegiremos una distribución de tipo «Web» (RTMP es un protocolo utilizado para transmisiones de datos, como reproducir un archivo de video de larga duración o streaming en vivo, por lo que no nos servirá para este propósito). Luego de clickear en Get Started será hora de configurar la distribución. Empezaremos eligiendo el dominio origen (de datos), es decir, el dominio que utilizará esta distribución para ir a buscar los archivos. Por ejemplo, si nuestra idea es servir archivos como dominio.com/imagen.jpg entonces ingresaremos dominio.com.



Como opción adicional, es recomendable elegir Match Viewer en Origin Protocol Policy. Esto es para que CloudFront pueda devolver el contenido según el protocolo elegido (HTTP o HTTPS).
2 Configuración TTL (Tiempo de vida)
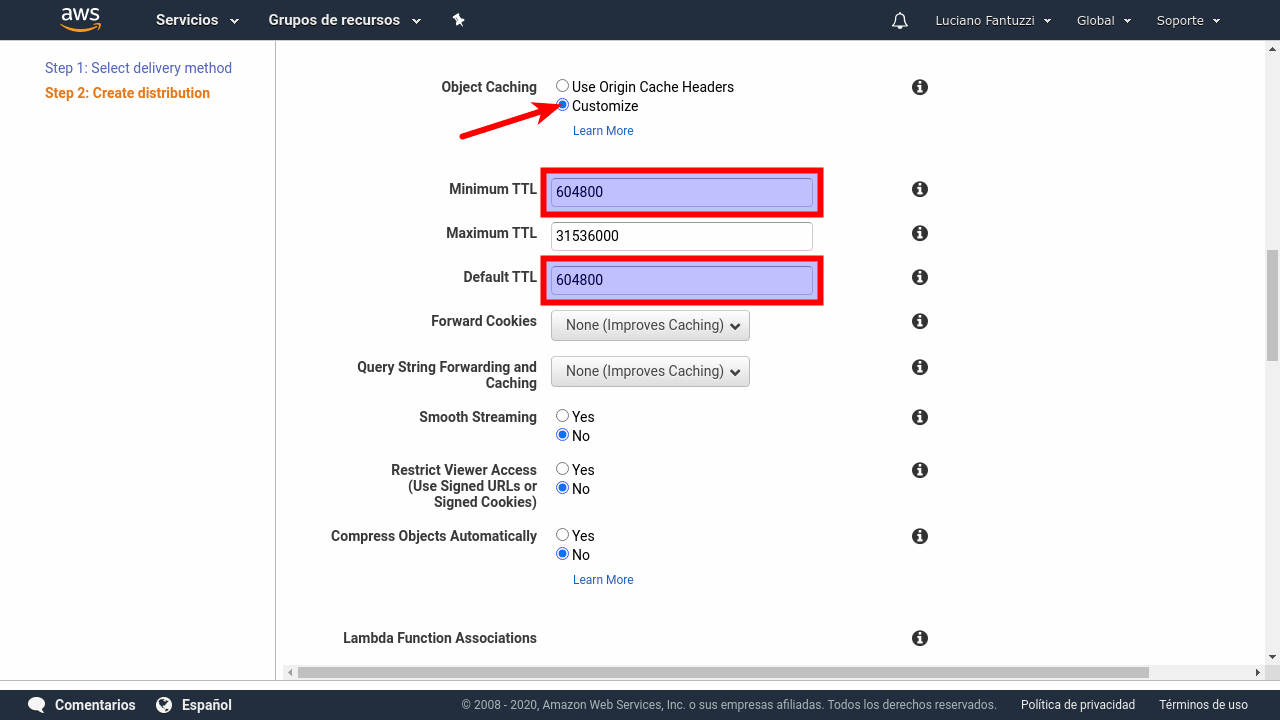
En este caso, elegiremos expandir el tiempo de vida por default de los objetos en caché y su comportamiento. Ocurre que CloudFront entiende como mejor opción (y es la correcta para un sitio web bien administrado) delegarle la responsabilidad de esta configuración al servidor, lo cual significa que esta configuración se manejará individualmente en cada objeto (imagen, script, css, etc.) y dependerá de las cabeceras HTTP (HTTP headers) específicas que le asignemos a cada uno de esos objetos. En otras palabras, CloudFront asignará el TTL individual para cada objeto dependiendo del valor de cabeceras del grupo Cache-Control como max-age. Nosotros elegiremos cambiar el comportamiento por default asumiendo que la mayoría de los sitios web tiene un control pobre o nulo sobre el manejo de caché, y que podremos lograr un mejor rendimiento de esta forma.
Dentro de este grupo de configuraciones, el parámetro más importante (y que realmente nos servirá) es Minimum TTL. Esto indica el tiempo de vida como mínimo que queremos que perdure un objeto en caché. Si nuestro fin es sostener una larga durabilidad, debemos ingresar un valor de tiempo alto (en segundos). Por ejemplo, para que un objeto perdure una semana (antes de que CloudFlare vuelva a pedirlo nuevamente al servidor), el valor debe ser 604800 (60*60*24*7). Habrá que tener en cuenta que Default TTL debe, por lógica, contener un valor igual o superior al mínimo.

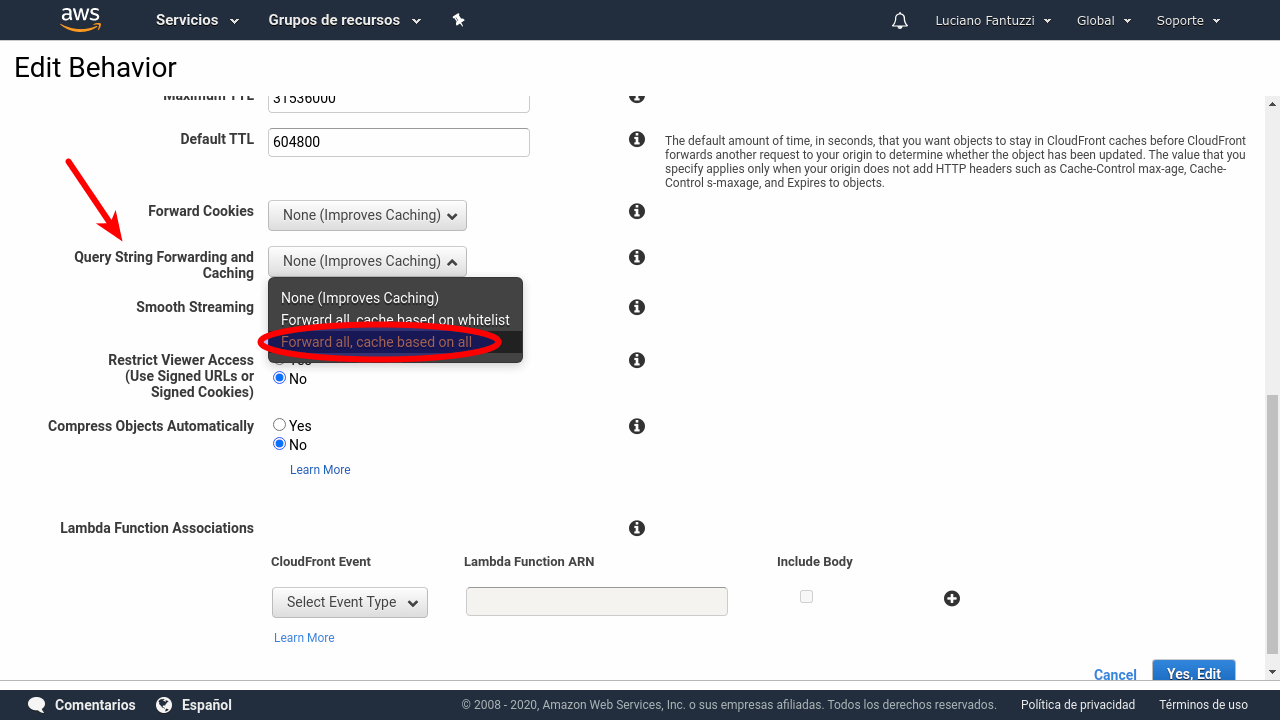
Para sitios web cuyo versionado de archivos sea a través del query string (ejemplo: dominio.com/styles.css?ver=1), debemos marcar Forward all, cache based on all en la opción Query String Forwarding and Caching.

3 OPCIONAL: Configuración SSL (HTTPS)
Este paso es opcional, pero la realidad y los tiempos modernos hicieron de este protocolo un estándar (casi) obligatorio para la mayoría de los sitios web que quieran competir dentro del circuito. Un acérrimo defensor e impulsor de esta medida ha sido Google, quien puso un énfasis de 100% en este protocolo para todos sus productos hace ya más de 10 años. En 2018 había dicho que los sitios que no implementaran este protocolo, Chrome los comenzaría a marcar como «inseguros», algo que parece que finalmente ocurrirá muy pronto. Por otro lado, para el caso de SEO, ya lleva años advirtiendo de los beneficios en el ranking para quienes utilicen este protocolo (léase entre líneas: «el que no tenga HTTPS perderá posiciones en el ranking»). Esto último no es algo oficialmente confirmado, sin embargo desde hace algún tiempo existen fuertes sospechas al respecto.
Aclarado el punto, procederemos a explicar cómo configurar HTTPS en CloudFront.
Existen 2 formas de hacerlo:
- Mediante el certificado estándar de CloudFront (ya emitido).
- Mediante un certificado emitido por Amazon Certificate Manager o importado.
Lo más rápido sería optar por la opción 1 o Default CloudFront Certificate (*.cloudfront.net), ya que no habría que hacer nada más. Las URLs hacia los objetos quedarían así: 123.cloudfront.net/a.jpg siendo 123 una cadena aleatoria que nos asignará CloudFront como subdominio único para nuestra distribución.
Si, en cambio, optamos por la opción 2 o Custom SSL Certificate (example.com), podremos generar un nuevo certificado desde Amazon Certificate Manager o importarlo en el caso de que ya contemos con alguno. Es importante aclarar que NO todos los certificados son importables para Amazon. Por ejemplo, no permite importar un certificado emitido por Cloudflare. Para esta opción, será necesario primero emitir o importar el certificado con Request or Import a Certificate with ACM (cuidado, esto nos sacará de la pantalla, por lo que perderemos los cambios actuales) o yendo desde el menú a Certificate Manager. De cualquier forma, habrá que refrescar la página y perderemos la configuración actual, salvo que continuemos sin el certificado, y lo generemos y adjuntemos luego de crear la distribución. En cuanto a la URL, lo más común es apuntar a un subdominio, por lo que podría quedar así: cdn.dominio.com/a.jpg siendo cdn el nombre que elijamos para el subdominio.
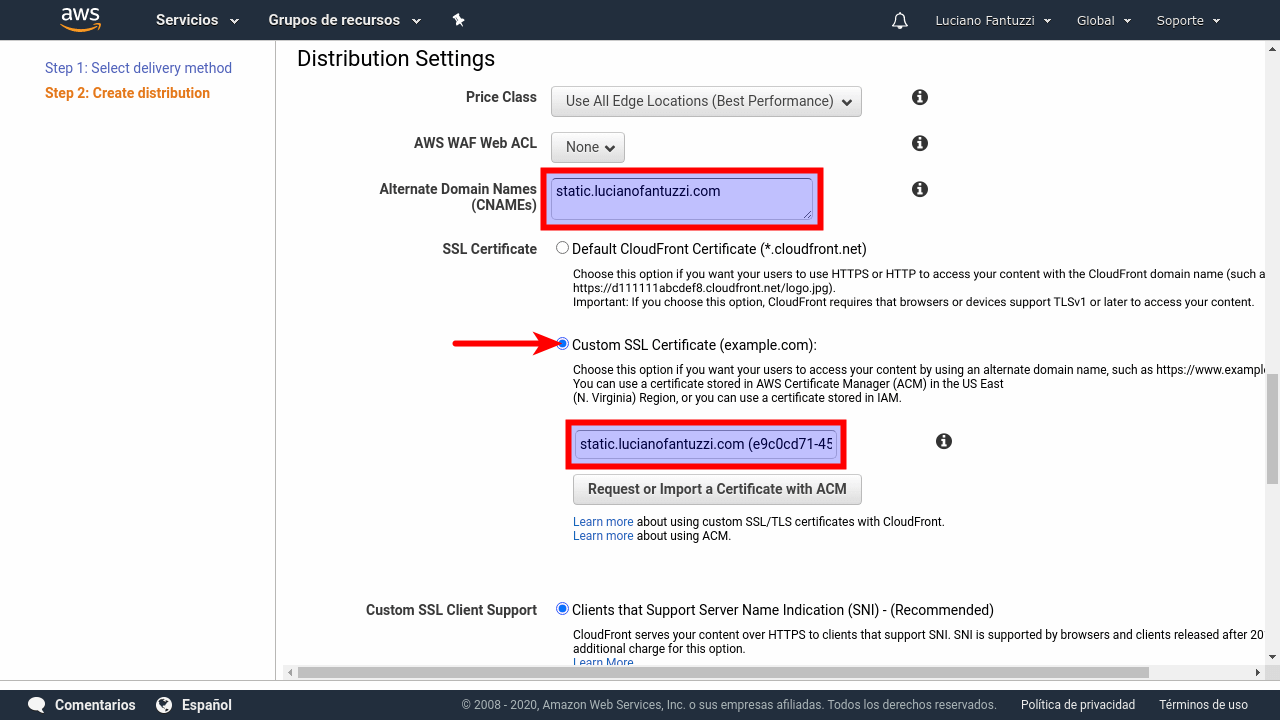
Para este ejemplo, optaremos por la opción 2. Luego de generar el certificado (se puede acceder a un tutorial detallado en este enlace: Cómo Crear un Certificado SSL Público con Amazon Certificate Manager para AWS), en Alternate Domain Names (CNAMEs) debemos ingresar el nombre del CNAME que utilizaremos para la URL. Se puede especificar más de uno, y habrá que mapearlo (luego) en la configuración del DNS.
Dado que este paso no es armonioso con el asistente (el CNAME necesita ser creado a partir del dominio de la distribución, el cual aún no existe), anotaremos en algún lado el nombre que elijamos como CNAME (cdn.dominio.com) y luego de finalizar el asistente, procederemos a agregarlo al DNS.
En SSL Certificate, elegiremos Custom SSL Certificate (example.com) y al clickear en el cuadro de texto, se despliegará una lista con los certificados disponibles desde Certificate Manager. Elegiremos el que hemos creado para el subdominio elegido (el CNAME).

El dominio del certificado y del CNAME debe ser el mismo, en caso contrario, el asistente no nos permitirá continuar. Lógicamente, CloudFront no puede intentar servir en un dominio que no fue previamente validado.
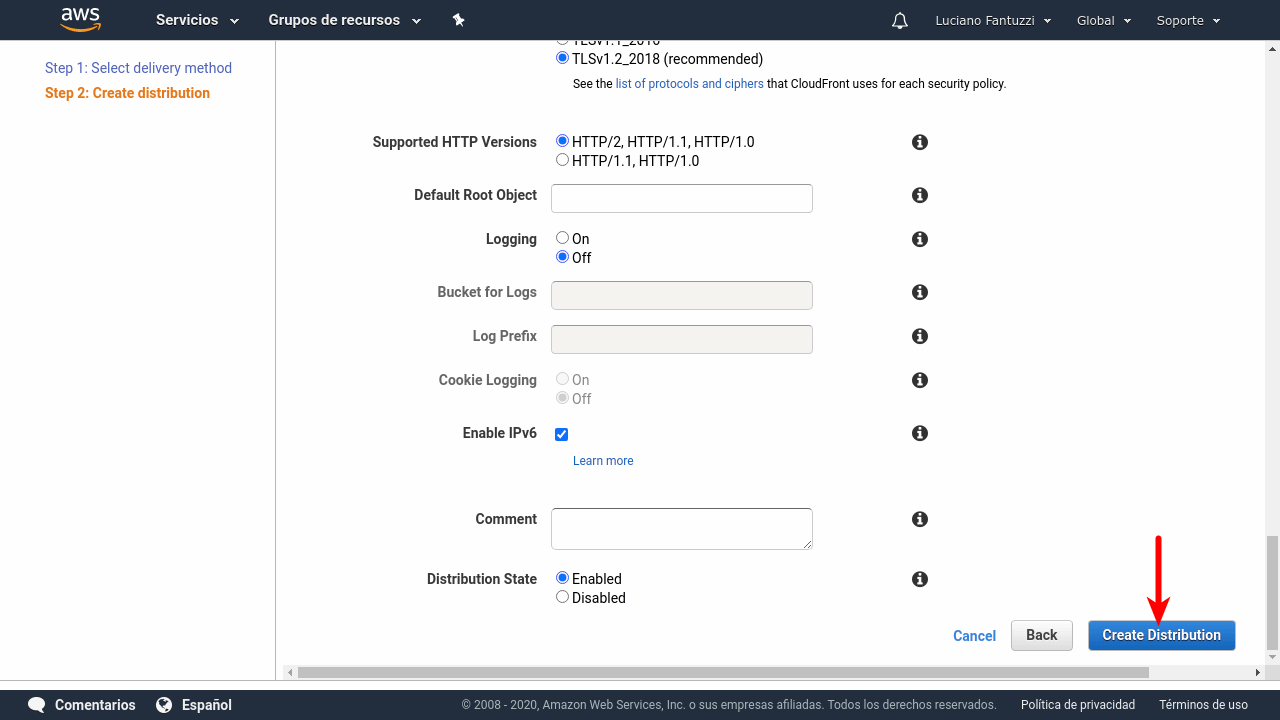
4 Finalización de la configuración
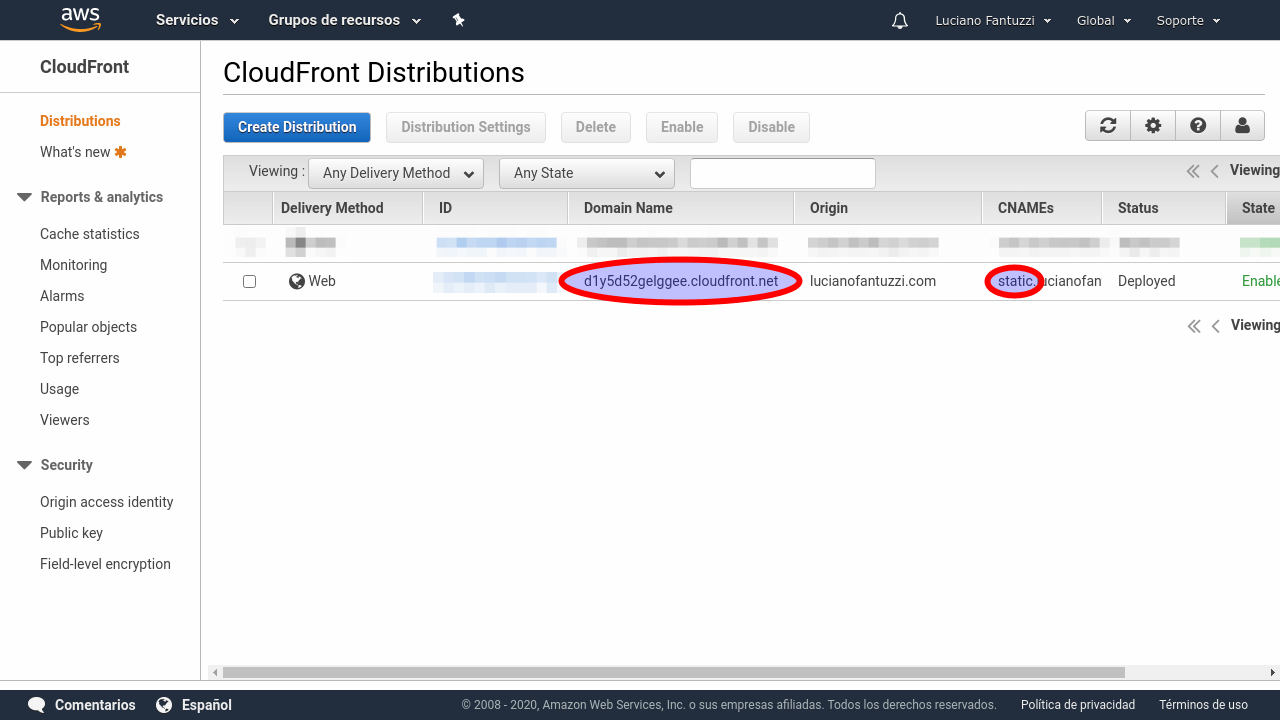
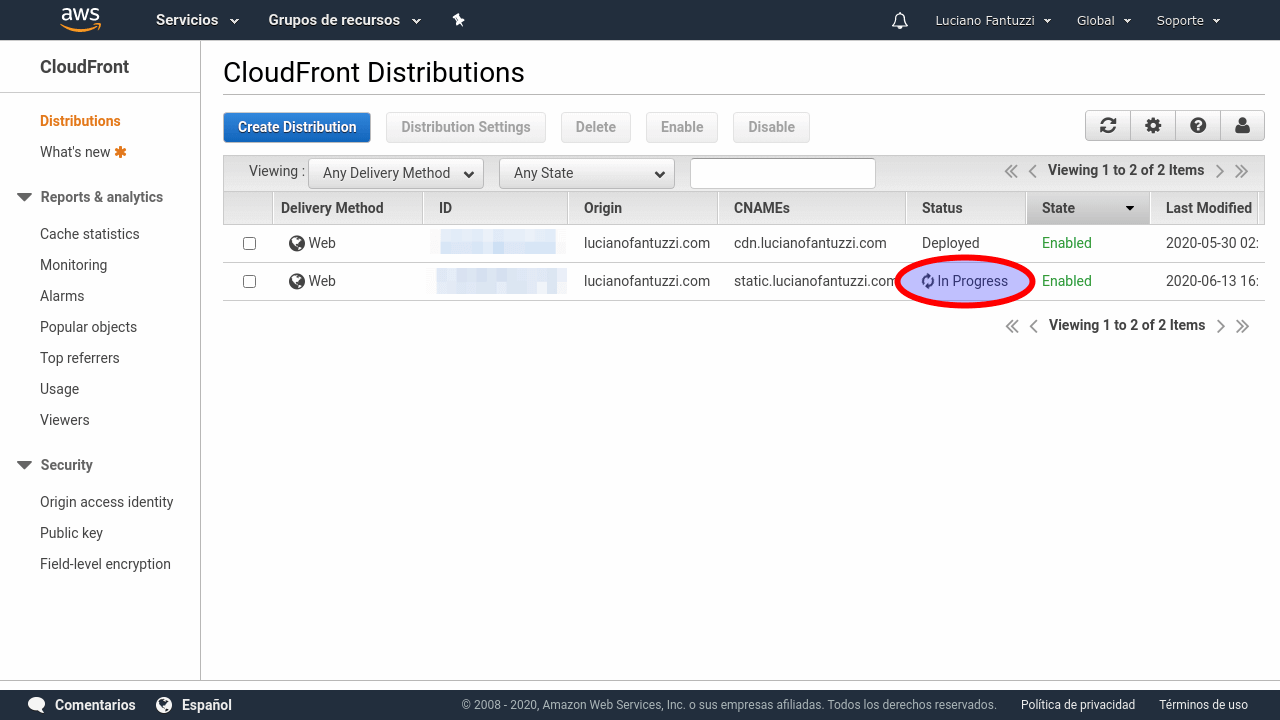
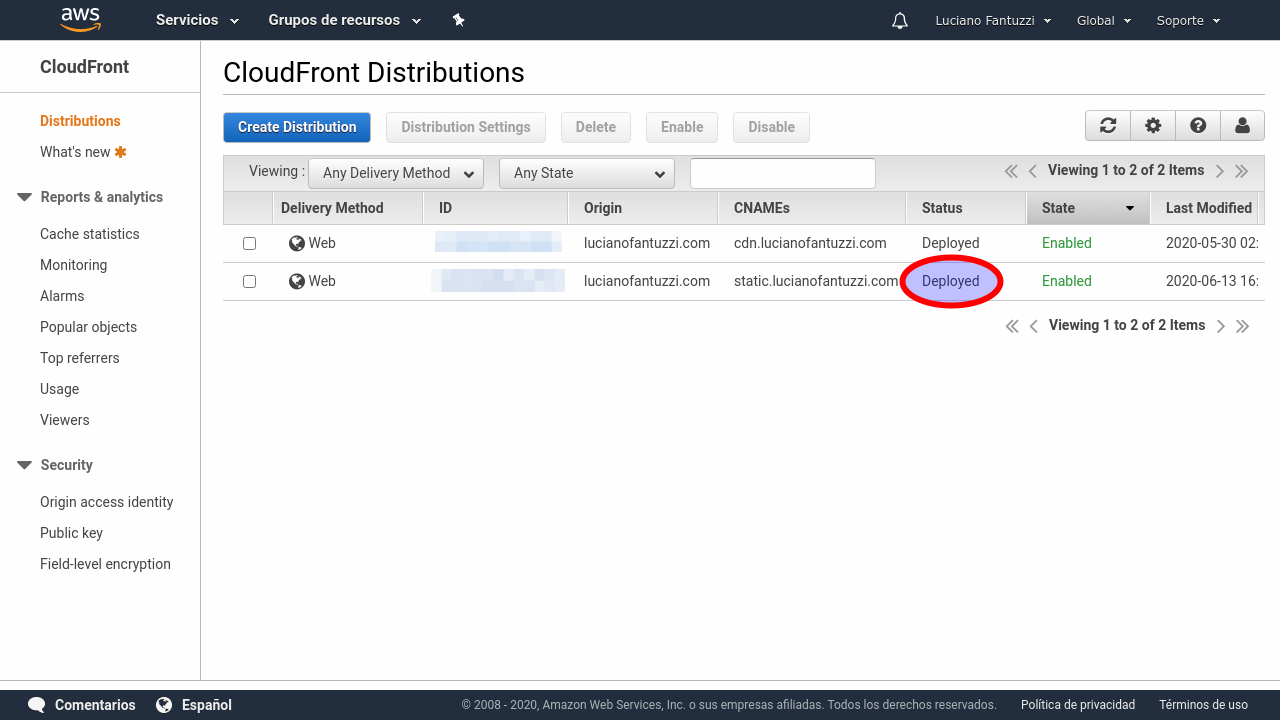
Finalmente, procederemos a crear la distribución desde Create Distribution. El asistente nos enviará al dashboard, donde deberemos esperar algunos minutos hasta que la distribución quede habilitada.



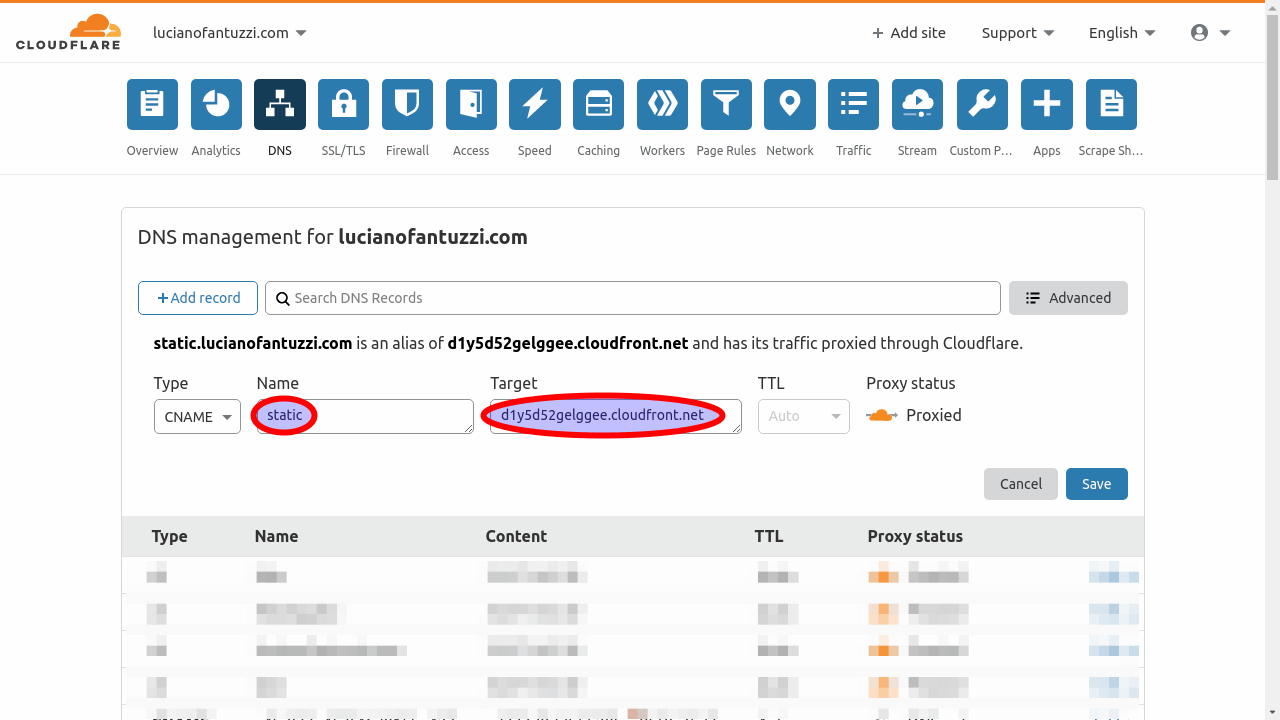
En el caso de que hayamos configurado un dominio para SSL en el Paso 3, habrá que generar el CNAME en el DNS con el ahora ya generado dominio de CloudFront. En mi caso, será dentro de Cloudflare, por más loco que suene, siendo que ambos servicios proporcionan el servicio de CDN. Para entender esta configuración, leer: Cloudflare + CloudFront = Super CDN Fiable y Gratuito.